标题
在Markdown中,你只需要在文本前面加上# 即可,同理、你还可以增加二级标题、三级标题、四级标题、五级标题和六级标题,总共六级,只需要增加# 即可,标题字号相应降低。例如:
1
2
3
4
5
6# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
锚点
Hexo 会针对每个标题,在解析时都会添加锚点id,如
1
# 锚点
会被解析成:
1
<h1 id="user-content-锚点">锚点</h1>
注意:我们添加了一个user-content-的前缀所以如果要自己添加跳转链接要使用markdown的形式,且链接要加一个’user-content-‘前缀,如:
1
[问内链接](#user-content-锚点);
引用
Markdown 标记区块引用是使用类似 email 中用 > 的引用方式,只需要在整个段落的第一行最前面加上 > :
1
> GitHub 为软件开发者提供基于云计算技术的软件开发平台,包括项目管理,代码托管,运行空间和质量控制等等。
效果图如下:

区块引用可以嵌套,只要根据层次加上不同数量的 > :
1
2
3
4
5> 这是第一级引用。
>
> > 这是第二级引用。
>
> 现在回到第一级引用。效果图如下:

引用的区块内也可以使用其他的 Markdown 语法,包括标题、列表、代码区块等:
1
2
3
4
5
6
7
8> ## 这是一个标题。
>
> 1. 这是第一行列表项。
> 2. 这是第二行列表项。
>
> 给出一些例子代码:
>
> return shell_exec("echo $input | $markdown_script");效果图如下:

列表
列表项目标记通常放在最左边,项目标记后面要接一个字符的空格。
无序列表:使用星号、加号或是减号作为列表标记
1
2
3- Red
- Green
- Blue效果图如下:

有序列表:使用数字接着一个英文句点
1
2
31. Red
2. Green
3. Blue效果图如下:

如果要在列表项目内放进引用,那 > 就需要缩进:
1
2
3
4
5* Coding.net有以下主要功能:
> 代码托管平台
> 在线运行环境
> 代码质量监控
> 项目管理平台效果图如下:

代办列表: 表示列表是否勾选状态
1
2- [ ] 不勾选
- [x] 勾选效果图如下:

代码
只要把你的代码块包裹在 ```之间,你就不需要通过无休止的缩进来标记代码块了。 在围栏式代码块中,你可以指定一个可选的语言标识符,然后我们就可以为它启用语法着色了。 举个例子,这样可以为一段 Ruby 代码着色:

效果图如下:

强调
在Markdown中,可以使用 * 和 _ 来表示斜体和加粗。
斜体:
1
2*Coding,让开发更简单*
_Coding,让开发更简单_效果图如下:

加粗:
1
2**Coding,让开发更简单**
__Coding,让开发更简单__效果图如下:

自动链接
方括号显示说明,圆括号内显示网址, Markdown 会自动把它转成链接,例如:
1
[超强大的云开发平台Coding](http://coding.net)
效果图如下:

或者也可以直接用< >,将网址或者邮箱地址放在中间,也能将地址直接转成链接:
效果图如下:

表格
在 Markdown 中,可以制作表格,例如:
1
2
3
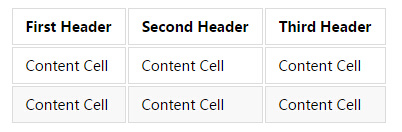
4First Header | Second Header | Third Header
------------ | ------------- | ------------
Content Cell | Content Cell | Content Cell
Content Cell | Content Cell | Content Cell效果图如下:

或者也可以让表格两边内容对齐,中间内容居中,例如:
1
2
3
4First Header | Second Header | Third Header
:----------- | :-----------: | -----------:
Left | Center | Right
Left | Center | Right效果图如下:

分割线
在 Markdown 中,可以制作分割线,例如:
1
---
效果图如下:

图片
Markdown 使用了类似链接的语法来插入图片, 包含两种形式: 内联 和 引用.
内联图片语法如下:
1

或
1

也就是:
一个感叹号: ! ; 紧跟一对方括号, 包含了可选填的图片 alt 属性; 紧跟一对圆括号, 包含了图片的 URL 或者路径, 以及一个可选的用单引号或双引号包裹的 title 属性.
引用图片语法如下:
1
![Alt text][id]
“id” 是图片引用的名称. 图片引用使用链接定义的相同语法:
1
[id]: url/to/image "Optional title attribute"
符号转义
如果你的描述中需要用到 markdown 的符号,比如 # * 等,但又不想它被转义,这时候可以在这些符号前加反斜杠,如 \ # * 进行避免。
1
2\_不想这里的文本变斜体\_
\*\*不想这里的文本被加粗\*\*拓展阅读
Markdown 编辑器语法指南 - https://segmentfault.com/markdown
Markdown 语法说明 (简体中文版) - http://wowubuntu.com/markdown/
本文转载自https://coding.net/help/doc/project/markdown.html#section-2