介绍Git和GitHub
Git,一个非常强大的版本管理工具。
GitHub,一个基于Git的日益流行的开源项目托管库,也就是你的“代码仓库”(repository)。
你可以在本地或者网上对自己的代码进行修改,而Github就是一个将你对代码的任何修改和更改说明(commit)进行同步的一个工具,并且可以进行版本管理。在我们搭建博客的过程中,它就扮演着一个“云仓库”服务器的角色,存放我们的博客代码
Github的安装和配置
- 注册,这个总会吧,官网-https://github.com/
- 安装及配置可以看这里
使用Github Pages生成博客
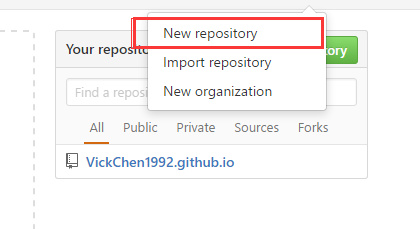
在Github网站上新建一个仓库(repository),网站右上角:

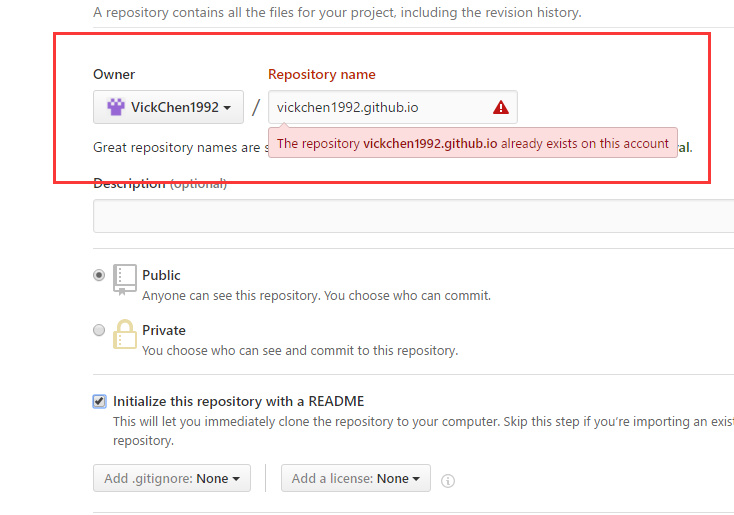
输入库的名字,注意:一定要以这种形式yourname.github.com进行命名,比如我的用户名是vickchen1992,于是我的命名就是vickchen1992.github.com

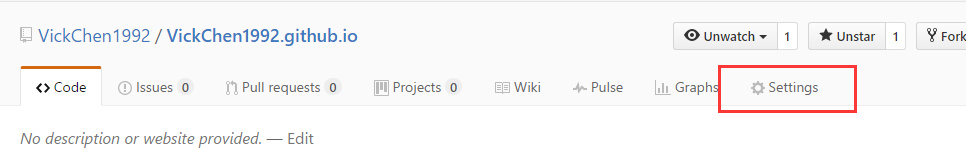
创建完成之后进入这个界面后点击右边的设置。

把界面往下拉就可以看到一个“页面自动生成”按钮了,点击该按钮

- 然后进入Github自带的Markdown编辑器进行编辑,你可以随意修改写上几句自己的话。然后点击右下角的绿色按钮Continue to Layouts。
- 然后你可以选择一个自己喜欢的主题,点击Publish就可以生成属于你自己的博客啦!
- 试着在地址栏输入
http://yourname.github.io/就可以进入你刚刚创建的博客。
安装Node.js
- 在 Windows 环境下安装 Node.js 非常简单,仅须下载安装文件并执行即可完成安装。
安装hexo
利用 npm 命令即可安装。(在任意位置点击鼠标右键,选择 Git bash )
npm install -g hexo创建hexo文件夹
安装完成后,在你喜爱的文件夹下(如 D:\hexo),点击鼠标右键,选择 Git bash 执行以下指令,Hexo 即会自动在目标文件夹建立网站所需要的所有文件。
hexo init安装依赖包
npm install本地预览
现在我们已经搭建起本地的hexo博客了,先在本地看看怎么样。在hexo安装的目录执行以下命令启动服务
hexo generate//生成静态网页,简写方式为 hexo ghexo server//启动本地服务,简写方式为 hexo s也可合并命令,如
hexo s -g表示先生成然后开启服务然后到浏览器输入http://localhost:4000即可
至此,本地博客已经搭建起来了。
博客部署到Github
修改配置文件
打开安装目录下的 _config.yml(在 D:\hexo下),找到deploy并进行如下修改,记得把相应的地方改成你自己的账号或URL。
别告诉我你不知道你github pages的git提交地址。。。好吧,我还是附上一张截图吧,进入到你的github刚创建好的那个github pages仓库就能看到了。

执行下列指令完成部署
hexo generate//可简写为 hexo ghexo deploy//发布至GitHub 可简写为 hexo d注意
每次修改本地文件后,需要 hexo generate才能保存。每次使用命令时,都要在 D:\hexo目录下。
OK,我们的博客已经完全搭建起来了,在浏览器访问 http://yourname.github.io/ 就能看到你的成果了!
还有一点,有一些用户在hexo deploy之后会有个这个提示

那么我们要输入我们在git上验证的邮箱,再次hexo deploy便成功发布上去。
就可以访问我们的网站了。
常见问题
配置文件_config.yml 编辑了title subtile之类的信息保存后,在git下输入hexo server(或其他指令),出现大量报错,形如’…can not read a block mapping entry…‘?
解决方法:检查_config.yml内容,特别注意冒号后面需要有一个空格
hexo deploy之后报错 ERROR Deployer not found: github ?
解决方法:在安装目录下(D:\hexo)右键Git Bash执行命令
npm install hexo -deployer -git --save然后检查根目录下配置文件_config.yml,将deploy 的 type由github改为git
hexo deploy之后出现 fatal: ‘username.github.io’ does not appear to be a git repository?
解决方法:一是检查 repo 的名字是否合乎规范、是否含有大写字母、config.yml 中的 deploy 配置是否正确,二是把 git bash 关掉,重新打开再执行命令。
hexo deploy之后出现 Error: EBUSY: resource busy or locked, rmdir ‘D:\Dropbox\Blog.deploy_git\categories’
解决方法:这个问题一般是因为文件夹被占用或者权限不够引起,设置下取消只读或者提高权限即可。
hexo deploy之后出现 error: failed to execute prompt script (exit code 1) fatal: could not read Username for ‘https://github.com‘: No error
解决方法:检查_config.yml 文件中的deploy->repo链接是否为https方式?改为ssh方式([email protected]:XX/XX.github.io.git)
如果ssh方式报错,则运行
ssh -T [email protected]用于测试ssh是否正确配置右键菜单中没有 git bash选项?
解决方法:可以进入开始菜单找到 git bash,然后通过 cd进入相应目录执行命令。
在github部署完成之后,马上访问出现404错误?
解决方法:这是正常的,(最多)等待十分钟左右就可以访问了。如果还不行,那很可能是 github 发送给你的验证邮件你没有打开看,验证后就没问题了。
shell 命令中输入密码时,你输入之后密码是不显示的,这是为了安全,并非是你没输上。
出现乱码的,不要使用 windows 中的「记事本」打开并编辑文件,推荐使用 VS Code
遇到什么其他的问题,不妨删除.deploy 和db.json 再重新生成试一试。
hexo安装没错,也能成功运行。启动也没错,但就是无法访问http://localhost:4000?
你的电脑端口被占用了。hexo默认的端口是4000,如果你的电脑安装了福昕阅读器,就是他,没错.
启动hexo s 的时候,用这个命令,换一个端口。
hexo s -p 5000